The Volume Boost app needs a one-time configuration in your theme to run properly on your store. This installation part is mandatory to ensure that your offer works perfectly on your product page and appears properly on your cart and checkout pages.
Automatic Installation:
This works for most stores, but for some, it could impact where our app injects code. We recommend doing this on a non-live/unpublished theme before going live. If you need help, feel free to contact us anytime.
Please follow these guidelines to perform the automatic installation:
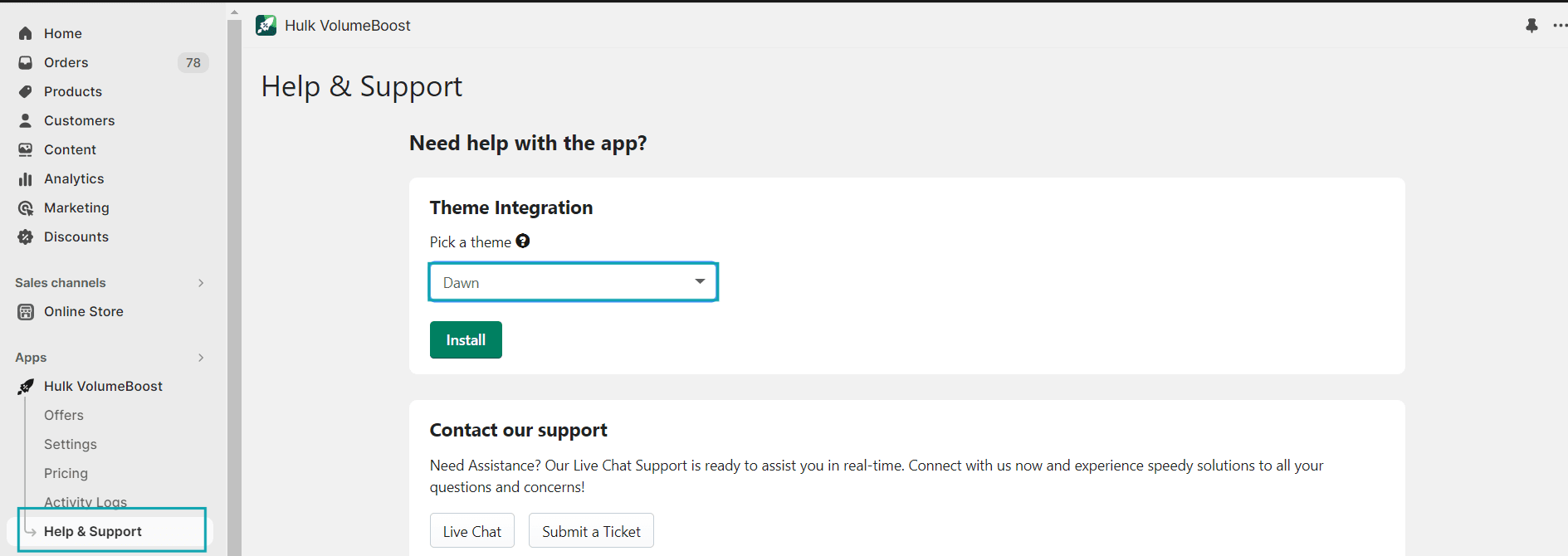
1. Go to our App Help & Support and perform the Theme Integration.

Click the Install button and there you go.
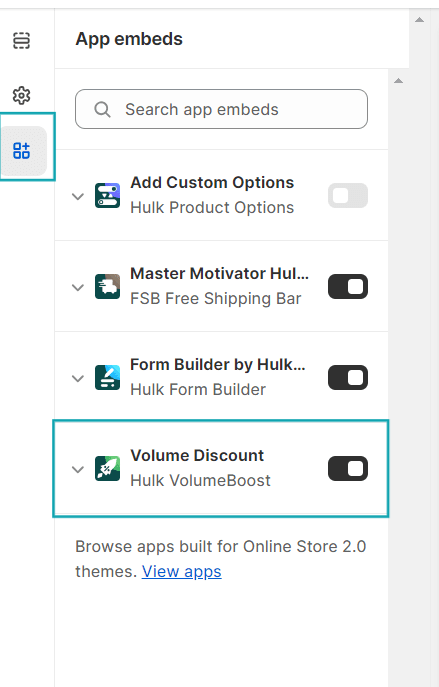
2. Enable the App from the Theme>>Customize>>App Embed Section:
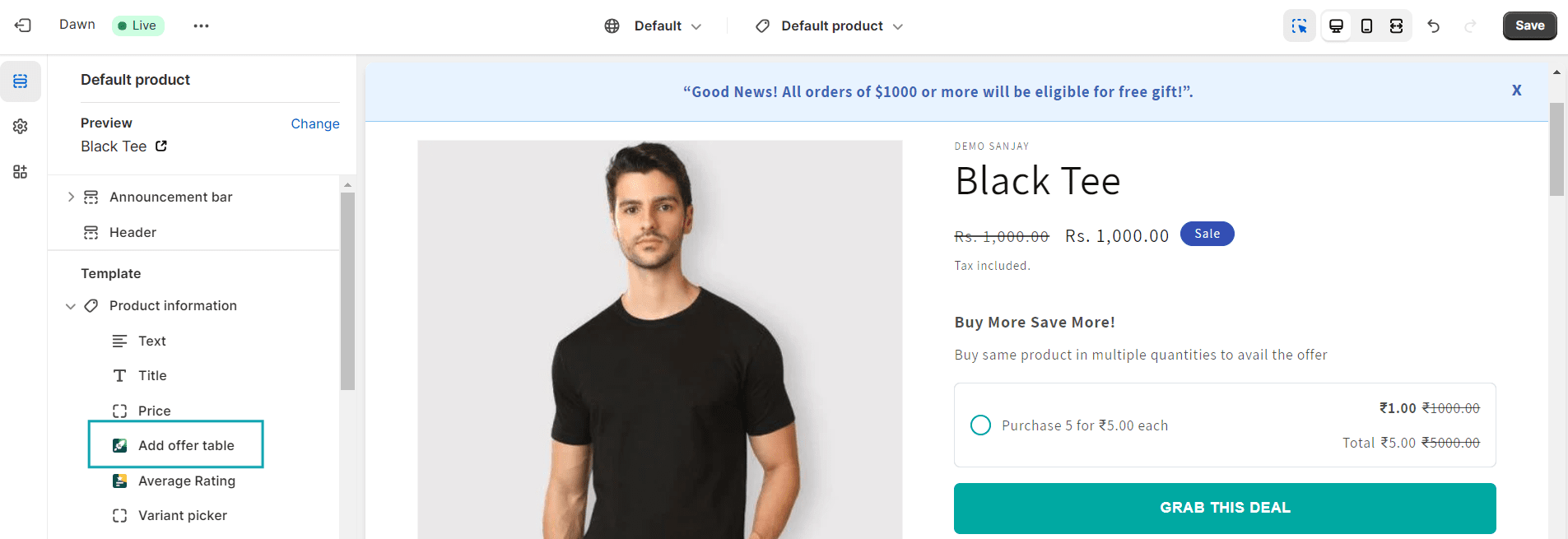
Move the offer table on the product page:
Add the Offer Table block on the product page as per the requirement under the Theme Customize>>Product setting.

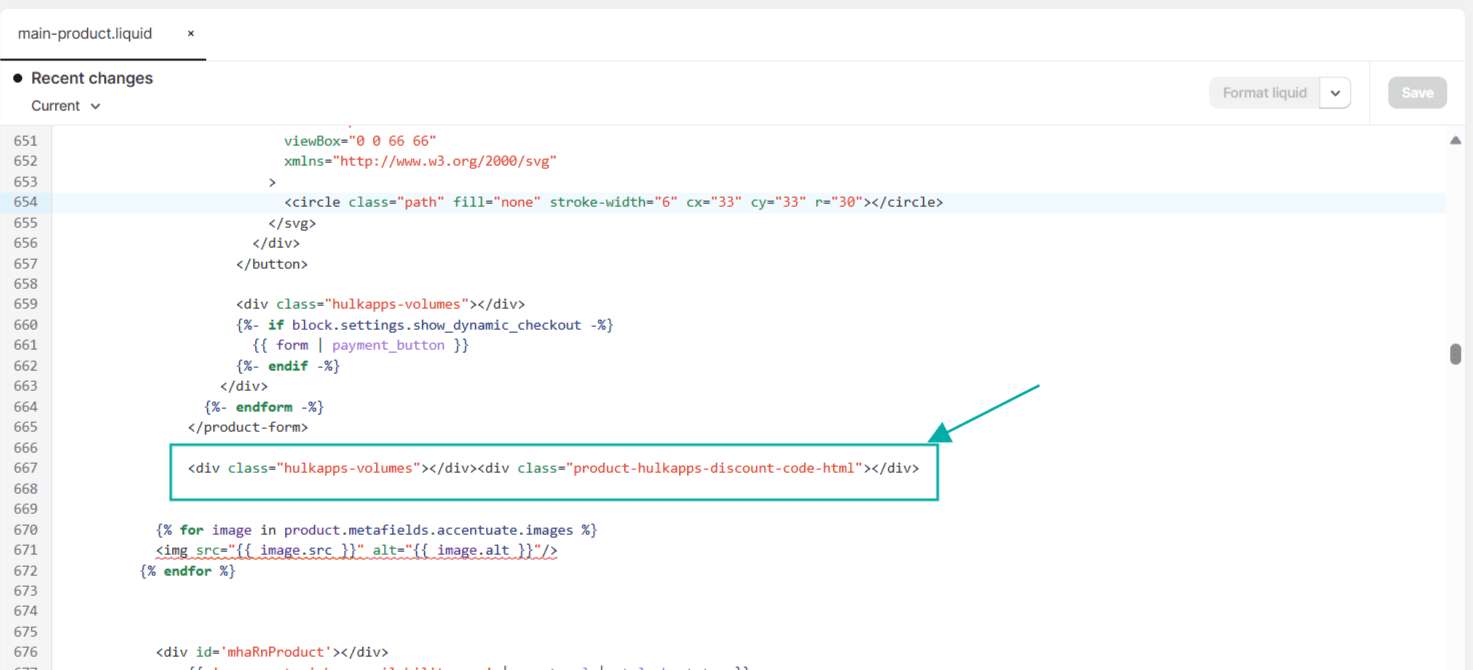
If you prefer to manually insert the table into the custom product file, please include the div code in your file. product.liquid, product-template.liquid, main-product.liquid, or product-form.liquid file
Place the following code and save it:
<div class="hulkapps-volumes"></div><div class="product-hulkapps-discount-code-html"></div>